Trong thế giới DevOps và phân tích dữ liệu, Grafana đã trở thành một công cụ không thể thiếu. Được biết đến với khả năng tích hợp linh hoạt và giao diện trực quan, Grafana cho phép các nhóm kỹ thuật biến dữ liệu thô thành những biểu đồ sinh động, dễ hiểu, giúp việc giám sát và ra quyết định trở nên dễ dàng hơn.
Grafana là gì?
Grafana là một công cụ mã nguồn mở chuyên về trực quan hóa dữ liệu và giám sát hệ thống. Nó cho phép bạn tạo các bảng điều khiển (dashboard) để hiển thị dữ liệu từ nhiều nguồn khác nhau như Prometheus, Elasticsearch, InfluxDB, MySQL, và nhiều hơn nữa.
Grafana Enterprise là phiên bản thương mại của Grafana bao gồm các plugin nguồn dữ liệu độc quyền và các tính năng bổ sung không có trong phiên bản nguồn mở.
Với Grafana, bạn không chỉ xem dữ liệu mà còn có thể:
-
Tạo cảnh báo (alerting) khi các chỉ số vượt ngưỡng.
-
Phân tích chuỗi thời gian (time-series).
-
Xây dựng bảng điều khiển tùy chỉnh cho từng nhu cầu giám sát cụ thể.
Bạn có thể tạo các dashboard như trên với grafana
Cách cài đặt
Có rất nhiều cách cài đặt grafana, tuy nhiên như mọi lần, mình sẽ hướng dẫn cài đặt bằng cách sử dụng docker image build sẵn.
Grafana có 2 phiên bản đều có docker image là:
-
Grafana Enterprise:
grafana/grafana-enterprise -
Grafana Open Source:
grafana/grafana-oss
Cài đặt như sau:
Tạo volume để lưu trữ data:
docker volume create grafana-storageKhởi chạy container
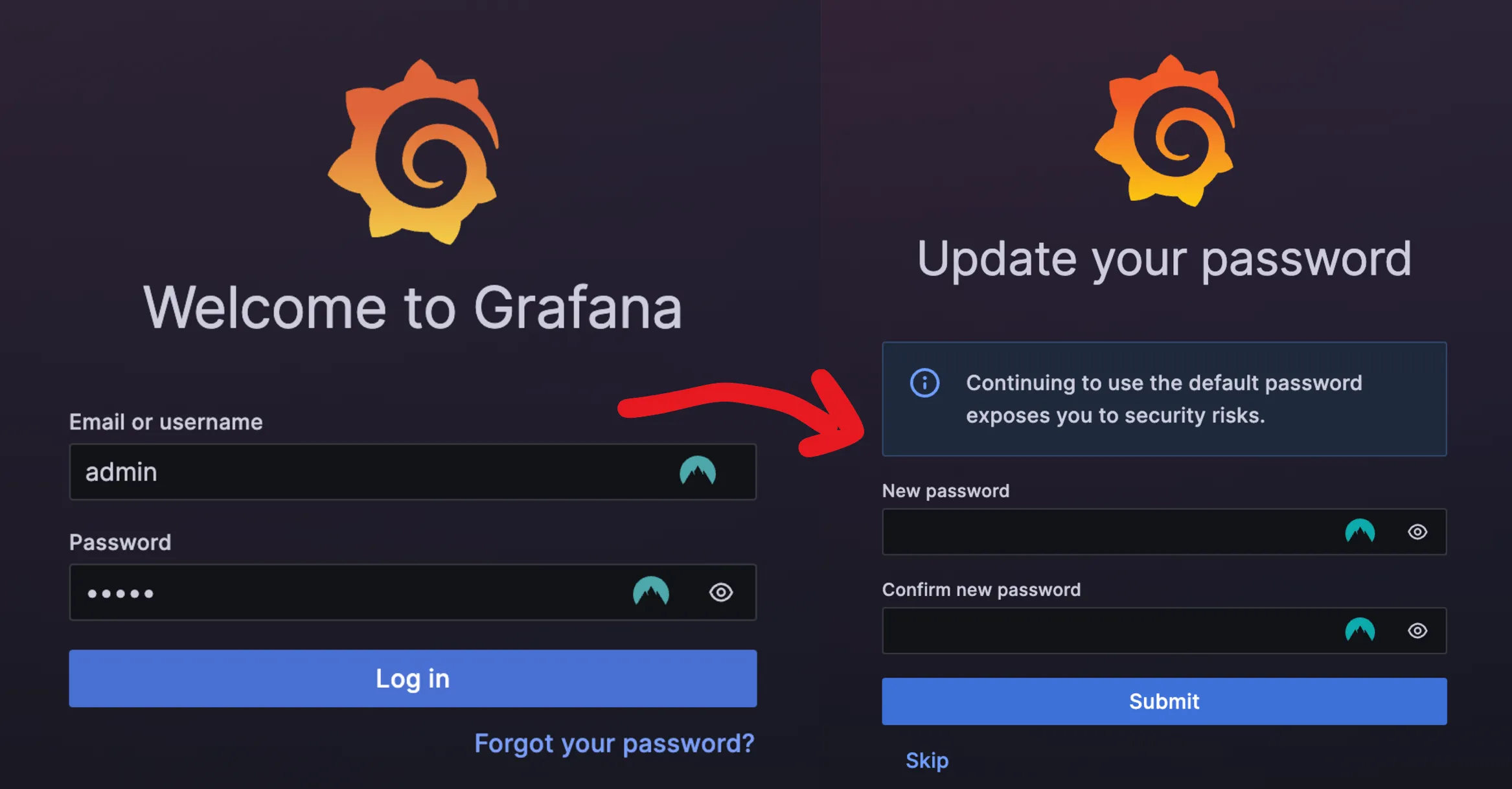
docker run -d -p 3000:3000 --name=grafana \ --volume grafana-storage:/var/lib/grafana \ grafana/grafana-ossGrafana sẽ chạy ở port 3000. Truy cập IP:3000 và đăng nhập với cred mặc định là admin:admin Ngay sau đó bạn sẽ cần đổi mật khẩu mặc định. Đổi xong là đã có thể sử dụng được hệ thống này rồi.


Tích hợp Grafana với Prometheus
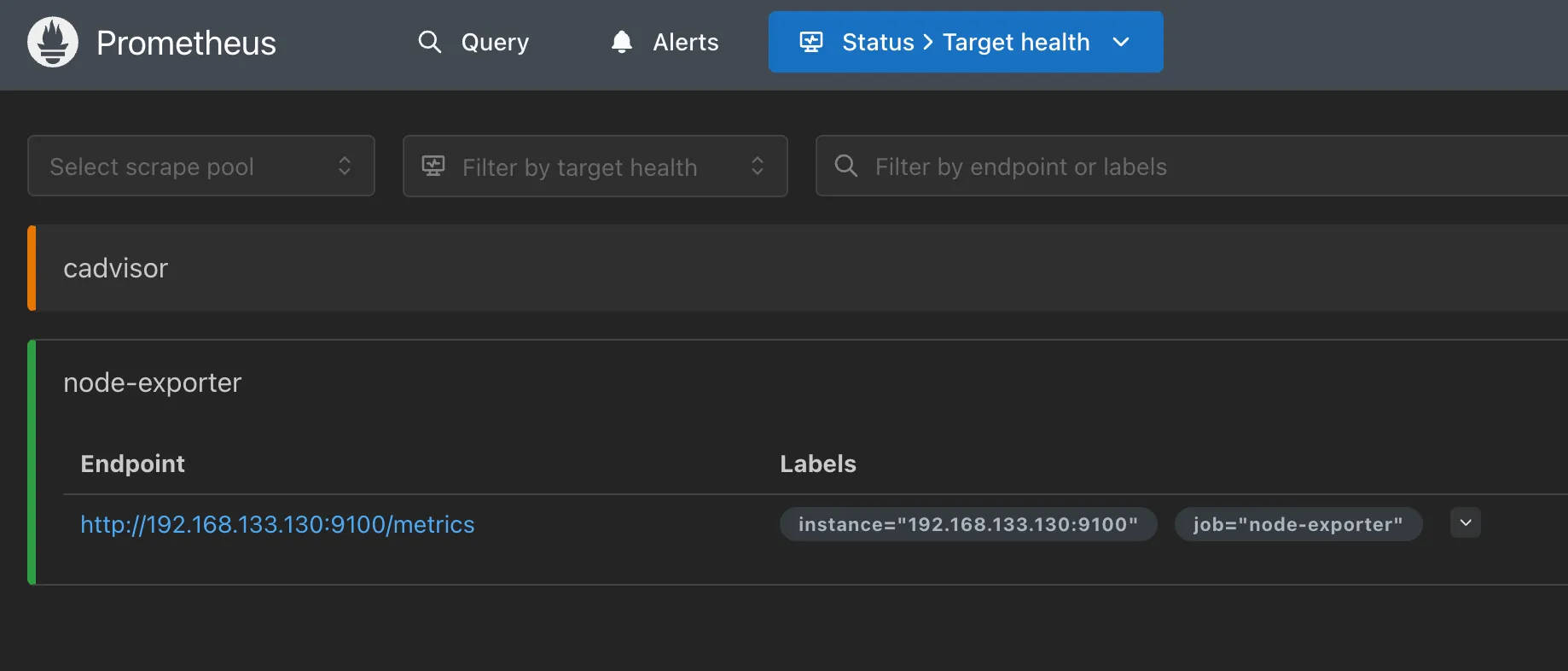
Bài trước mình đã hướng dẫn cài đặt prometheus và lấy metrics từ node exporter. Hôm nay chúng ta sẽ tích hợp nguồn data này vào grafana để có được dashboard chi tiết. Đầu tiên verify prometheus server và target có đang up không nhé.

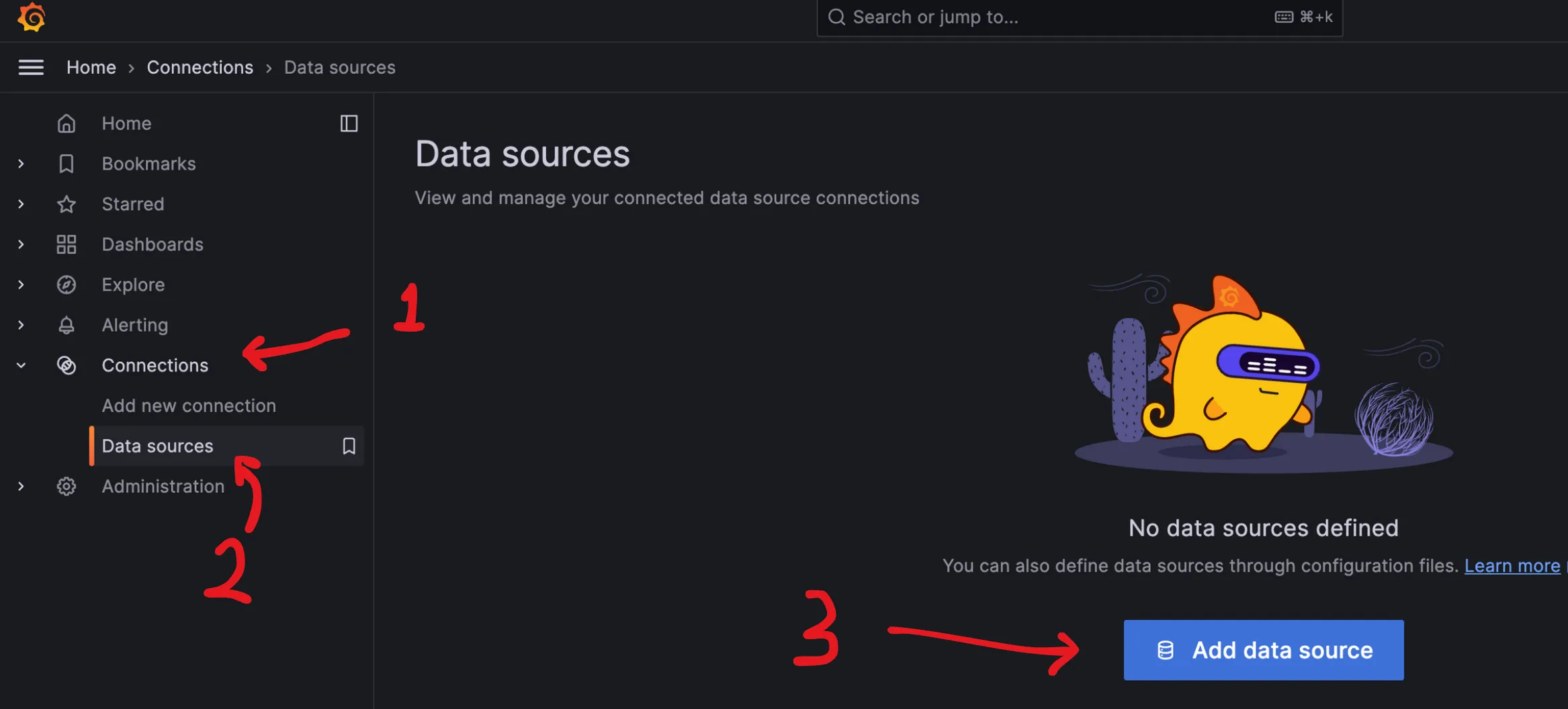
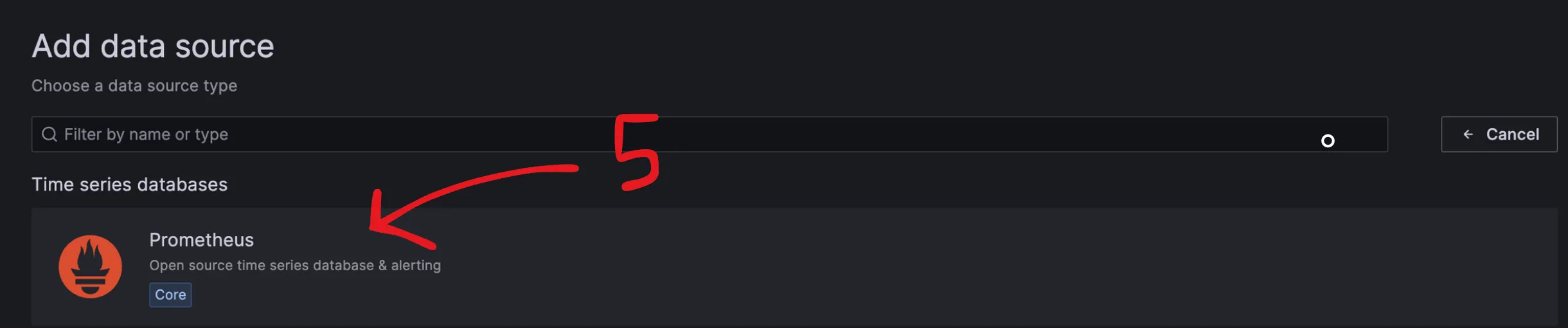
Như này là oke rồi, chỗ cadvisor kệ đã tính sau XD. Tiếp theo làm như ảnh nhé


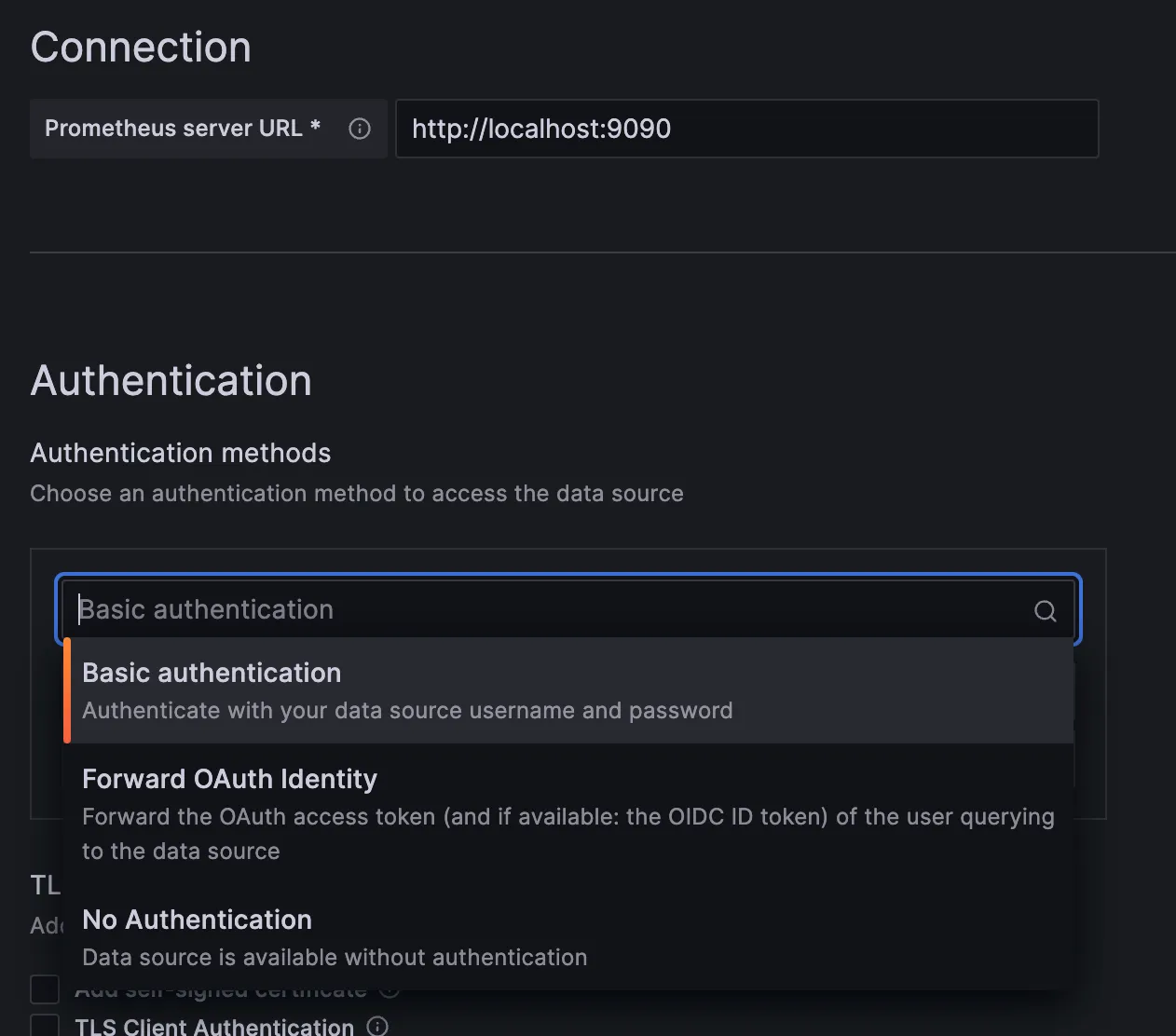
Tiếp theo điền địa chỉ kết nối tới prometheus server. Ở mục Authentication nhớ chọn Basic authentication nhé

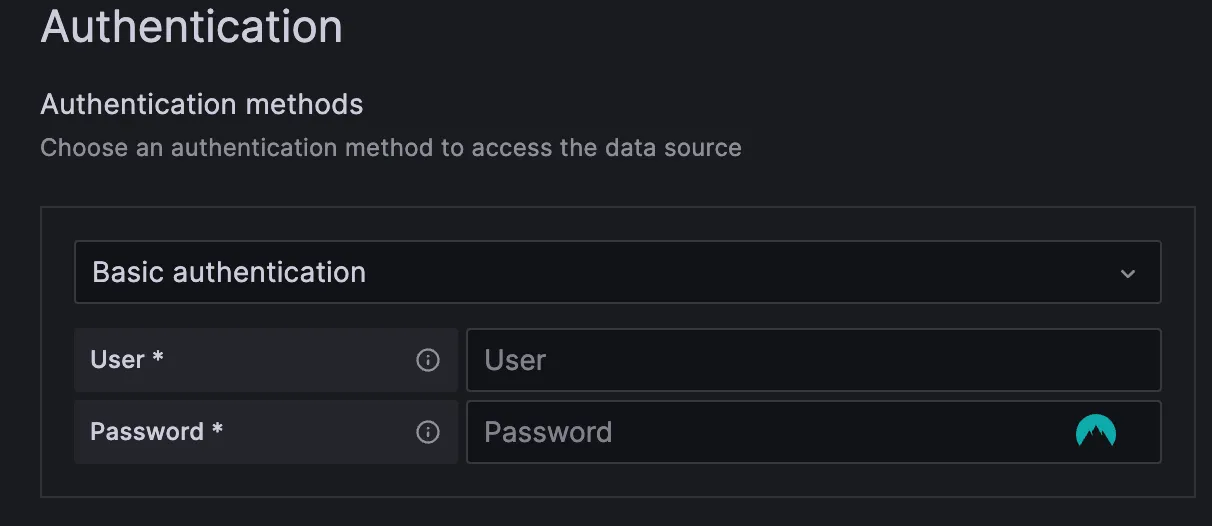
Sau đó điền user và password tạo từ trước

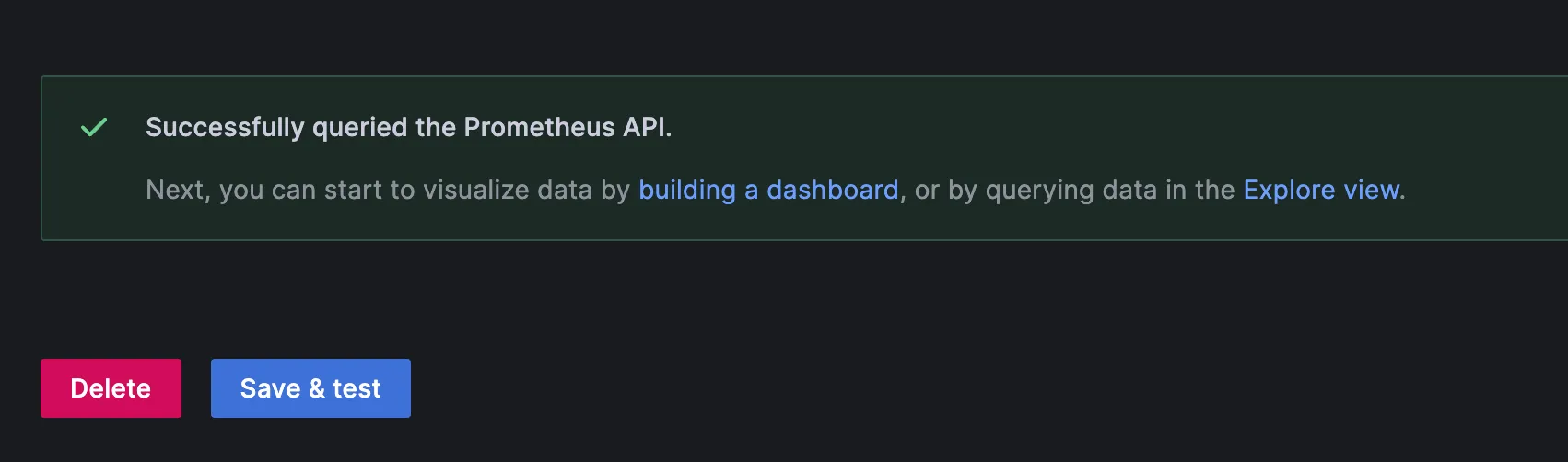
Kéo xuống cuối trang chọn Save & test. Kết quả trả như ảnh là thành công

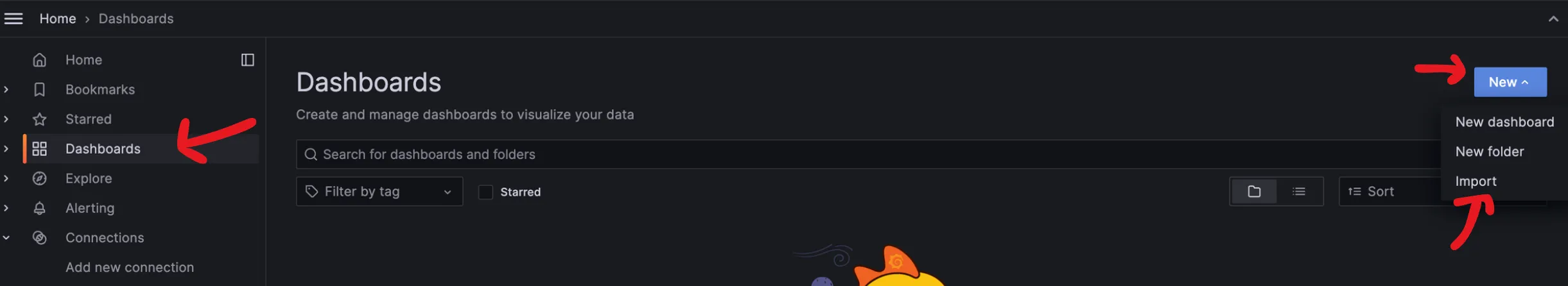
Tiếp theo để tạo dashboard thì có 2 cách: thủ công và import từ dashboard có sẵn của community. Mình toàn dùng cách 2 sau đó edit lại theo sở thích vì để tạo thủ công khá phức tạp.
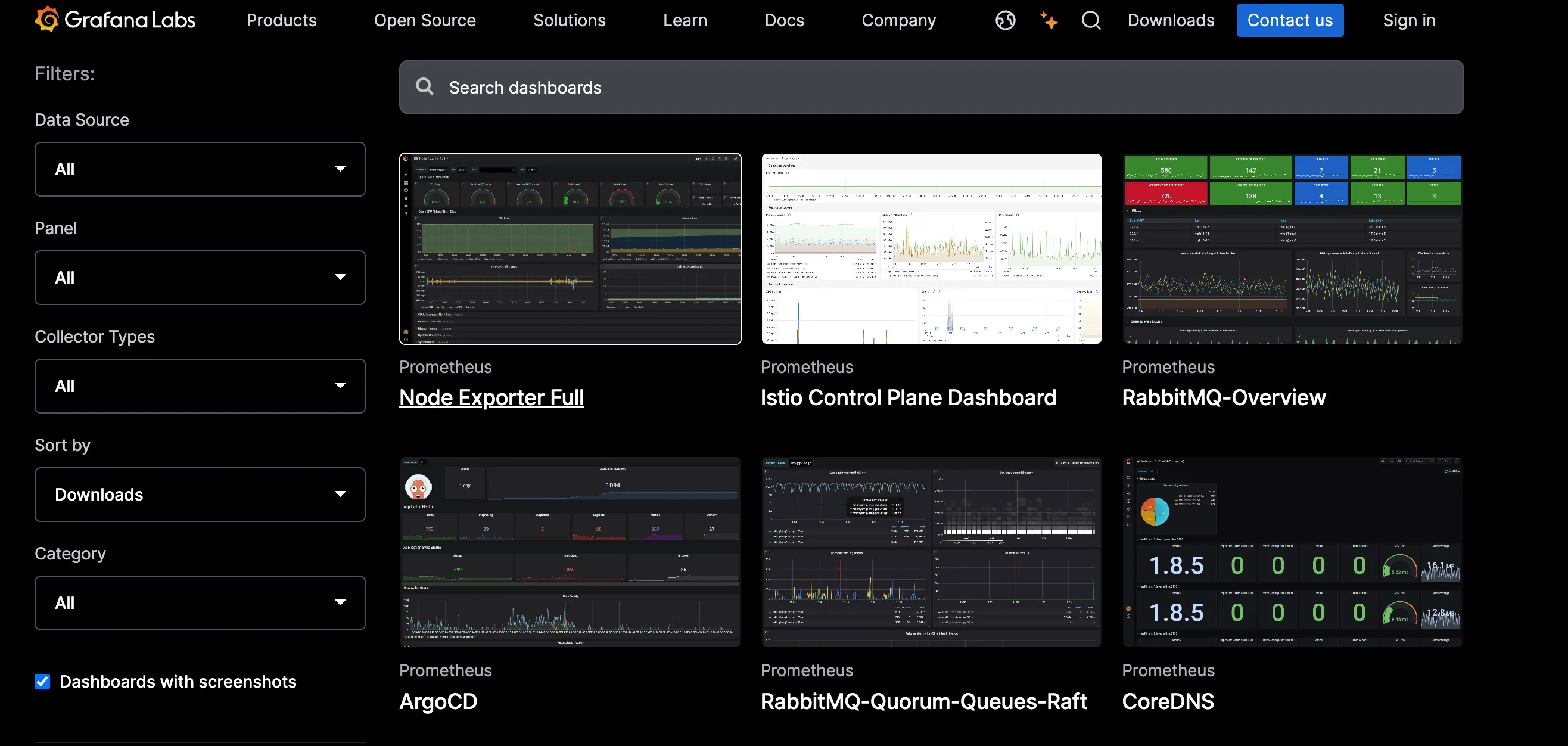
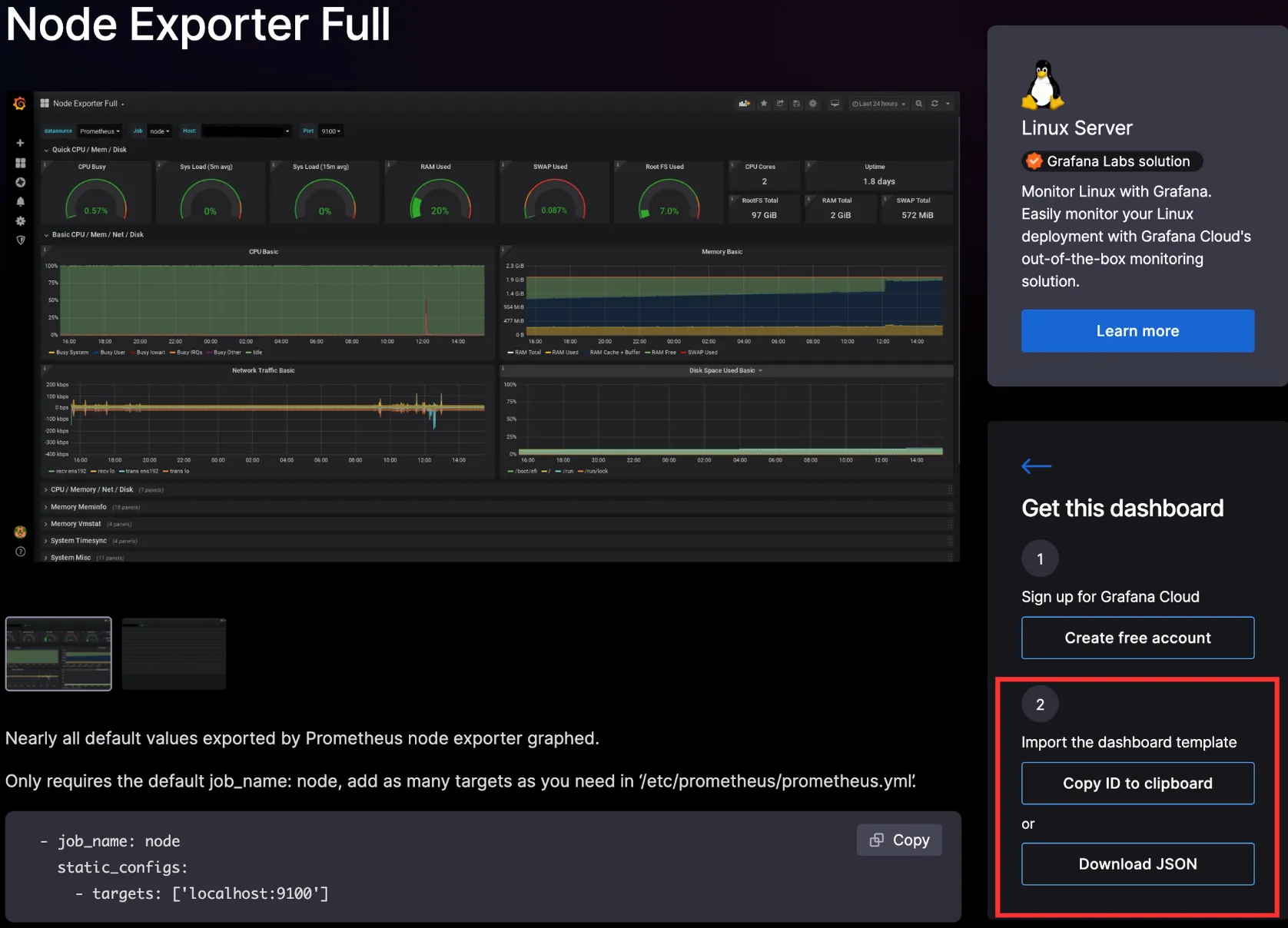
Truy cập link https://grafana.com/grafana/dashboards/ để tìm dashboard bạn muốn. Ở đây mình cần dashboard cho node exporter nên sẽ sử dụng Node Exporter Full


Có 2 cách để import là copy id để grafana tự load hoặc tải json sau đó up lại lên. Mình sẽ dùng cách 1.

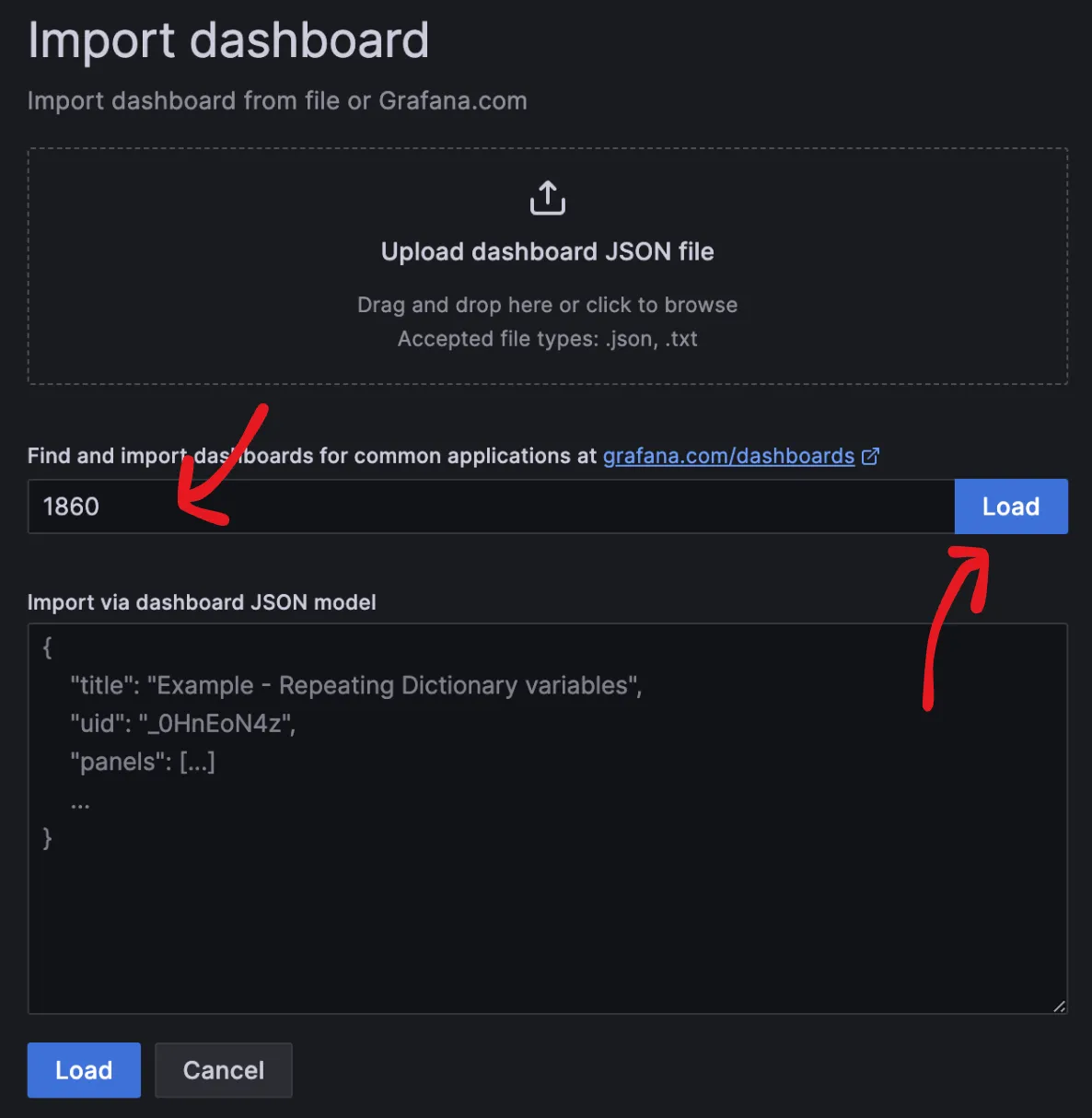
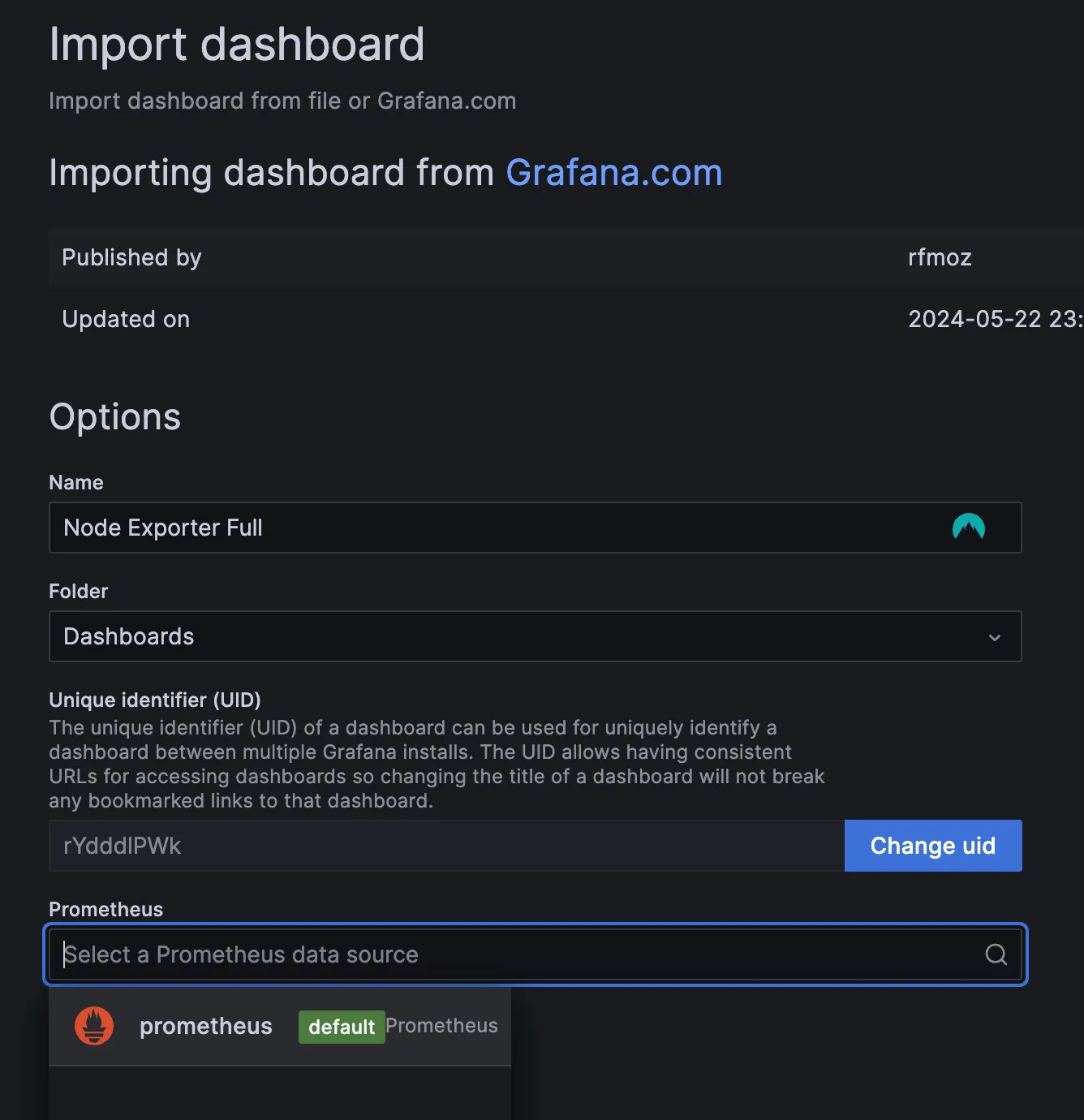
Sau đó điền ID và chọn Load

Tại mục Prometheus, click chọn datasource của bạn và chọn import

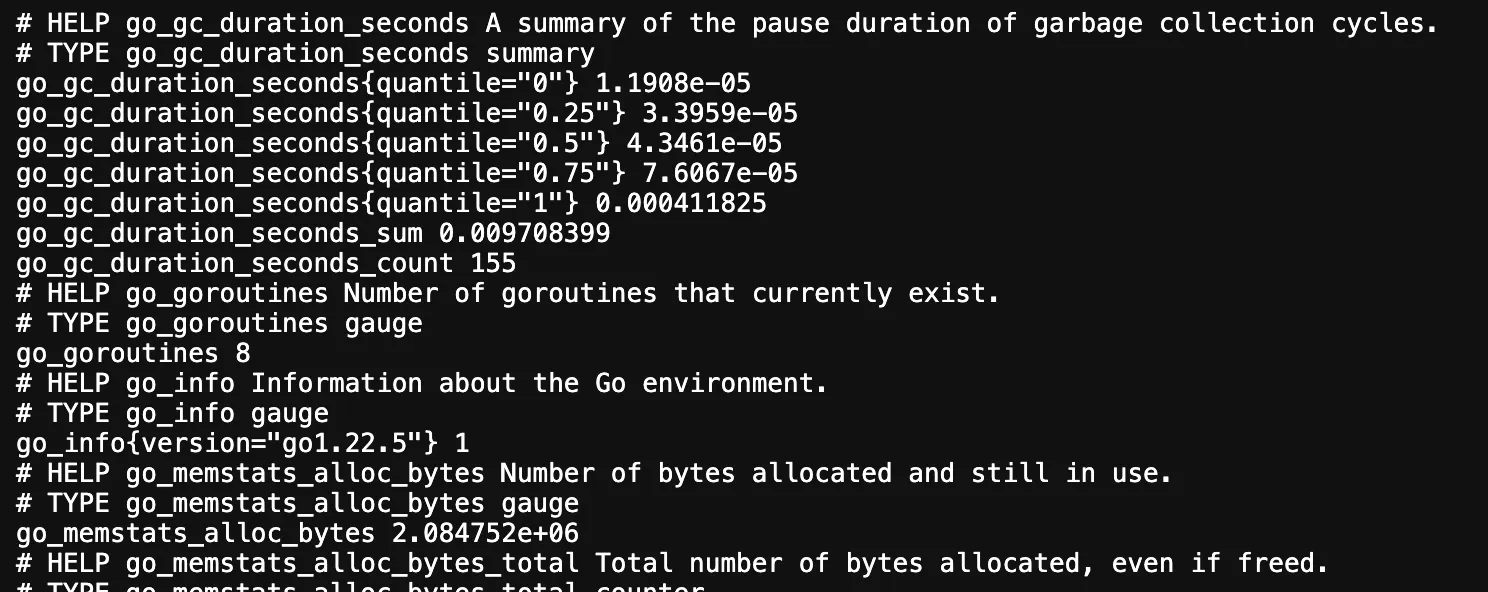
Ngay lập tức, chúng ta được redirect tới dashboard vừa được tạo. Yeah từ các dòng text khó hiểu như thế này:

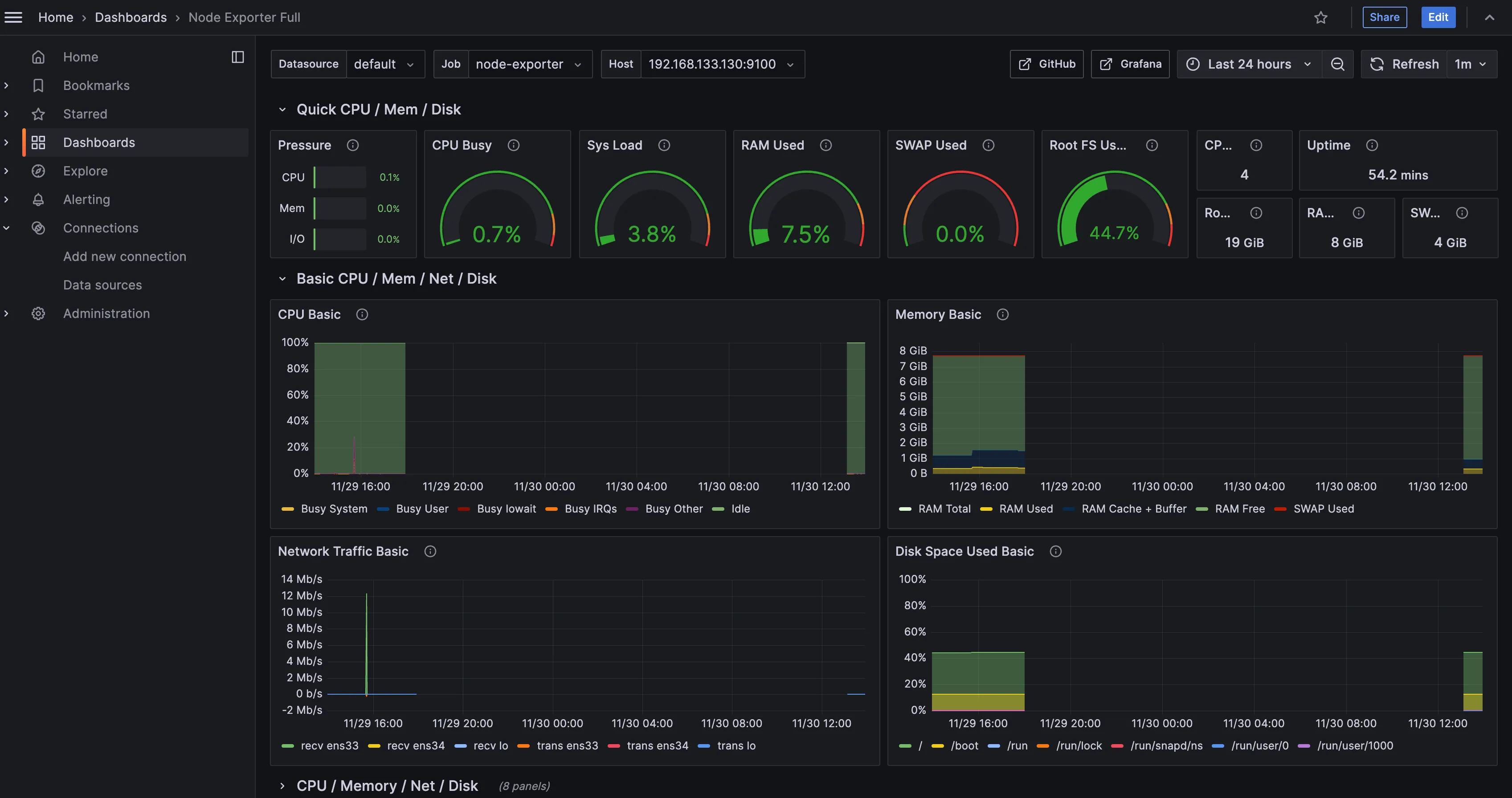
Đã được trực quan hoá sang dạng dashboard như thế này:

Kết luận
Grafana không chỉ là một công cụ trực quan hóa dữ liệu, mà còn là một nền tảng mạnh mẽ để giám sát và phân tích hiệu suất hệ thống. Với sự hỗ trợ đa dạng nguồn dữ liệu, tính năng linh hoạt, và cộng đồng phong phú, Grafana là lựa chọn lý tưởng cho các nhóm DevOps, kỹ sư hệ thống, và cả những nhà phân tích dữ liệu.
Nếu bạn đang tìm kiếm một giải pháp để theo dõi hệ thống của mình một cách hiệu quả và chuyên nghiệp, hãy thử bắt đầu với Grafana ngay hôm nay. Trong bài viết tiếp theo, chúng ta sẽ tìm hiểu cách thiết lập cảnh báo (alerting) trong Grafana để đảm bảo hệ thống luôn được giám sát chặt chẽ. Hãy đón chờ nhé! 🚀


